Whiskey -> Beer

Body
Block 15 imagine beer aging in whiskey barrels.

Block 15 imagine beer aging in whiskey barrels.

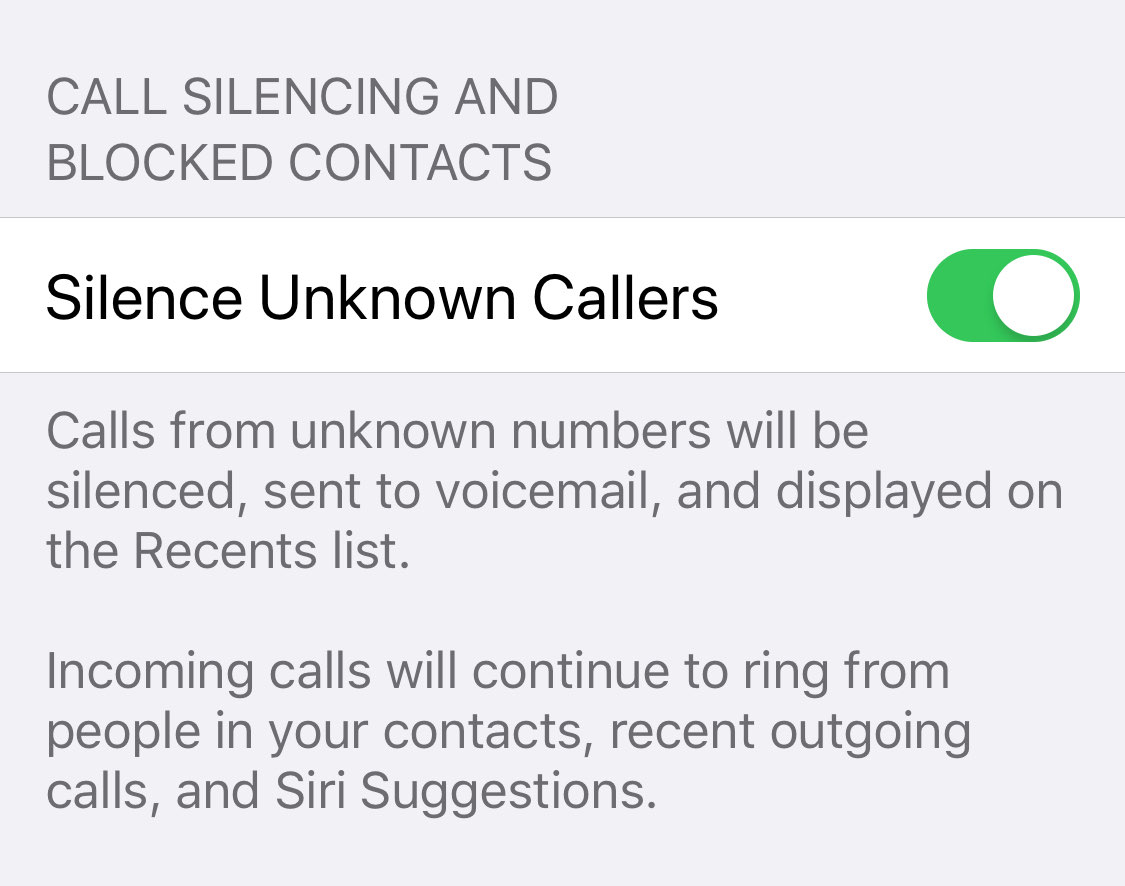
PSA: the new iOS lets you turn off call notifications from callers you don’t know.

Artichoke.

Parks arrived today and it looks amazing. The components are wood or heavy cardboard. The art is spectacular. No idea how it plays yet but A+ on execution. I must have kickstarted this 10 years ago (?!) and it was worth the wait.

I made friends with Liftoff again by moving away from a generic attachments field and setting up dedicated fields for 'Title Image' and 'Title Image Alt'.
Now on my to-do list is a generic attachment system that I can reference via Markdown. I think that would be an ok compromise and it means I wouldn't have to manage media in a different table or app.
It's going great.

I'm getting frustrated with Liftoff and that pain is attachments. (And React, but I'll spare the universe that complaining.)
I really like the idea of using AirTable as storage for publishing a blog. It has a nice interface for data entry, an API for mixing in other services, and a simple mental model: each row is a post. You can see all the pieces of your post as you read or write a row.
That's all well and good for text but once you add images or other binary files it gets more complicated. It's easy to attach images to an AirTable row in an attachment field and it seems like you have all the pieces you need for blog posts, right? Hmm.
One thing that is missing from Liftoff is the ability to add meaningful text alt attributes to image tags. I hacked around with Liftoff until I could use a new text column to specify an alt tag for the attachment.
This is where the row model breaks down. You can add as many attachments as you need to each row so a single column for one alt description won’t be able to describe each image. [Flips table] And if you want to sprinkle images throughout your posts, have several metaphorical tables standing by to flip.
So now I have several options that complicate my one row = one post mental model. It looks like I need a separate AirTable table for managing media that allows me to add metadata per item. I could also make my alt row a delimited list of some kind, blech. I could use the attachment filename as the alt text (no, not really). I could petition AirTable to add metadata features to Attachments (not likely). I could invent some sort of Markdown-like media service that makes adding attachments as easy as adding some carefully-formatted text to posts but I’m not sure learning a new system/syntax is really easier than breaking the row model.
In conclusion, blogging (and its software) is the worst.

HTML validation: ✅
WAVE report check: ✅
Twin Peaks image: ✅
Things are coming along here.

Every Friday I help a group of 4th to 6th graders learn how to program a Lego EV3 robot. Tonight while we were getting something to eat the kids were all trading Monty Python jokes. The kids are alright.

I'm using Liftoff to power this blog! I posted a quick, possibly unhelpful summary of Liftoff on my other weblog when it originally lifted off back in April. I thought it would be fun to adapt it into a blogging system.
I use AirTable for some general life maintenance and I think it works pretty well. I also have some neat IFTTT rules that send various social datums to AirTable tables. I feel like there could be some neat ways to automate posts with a setup like this. It's also a good chance for me to work with an existing React application and think in that style.
So thanks new tilde.club for pushing me to try something new. And thanks to Postlight for sharing code. So many things on my to-do and to-fix list for this:
Maybe using a development framework is against the hand-coded spirit of tilde.club but I don't think it's that different from using an early weblog tool like Blosxom. That's what I did during the first incarnation of tilde.club. These modern tools are more complex because Node pulls in so much supporting code, but is it that different from CPAN? The mental model of how things work is the same: you end up with static HTML that can live on a server.
I make it sound so fun!